

La théorie de la Gestalt ou psychologie de la forme, énonce que nous avons spontanément tendance à nous représenter une suite d’objets comme un ensemble structuré et non comme une simple addition ou juxtaposition d’éléments. Voici quatre des grandes lois de la Gestalt.
Sur une interface web, plus les éléments sont proches les uns des autres, plus ils vont être perçus comme appartenant à un même groupe, servant un objectif commun. Et inversement.

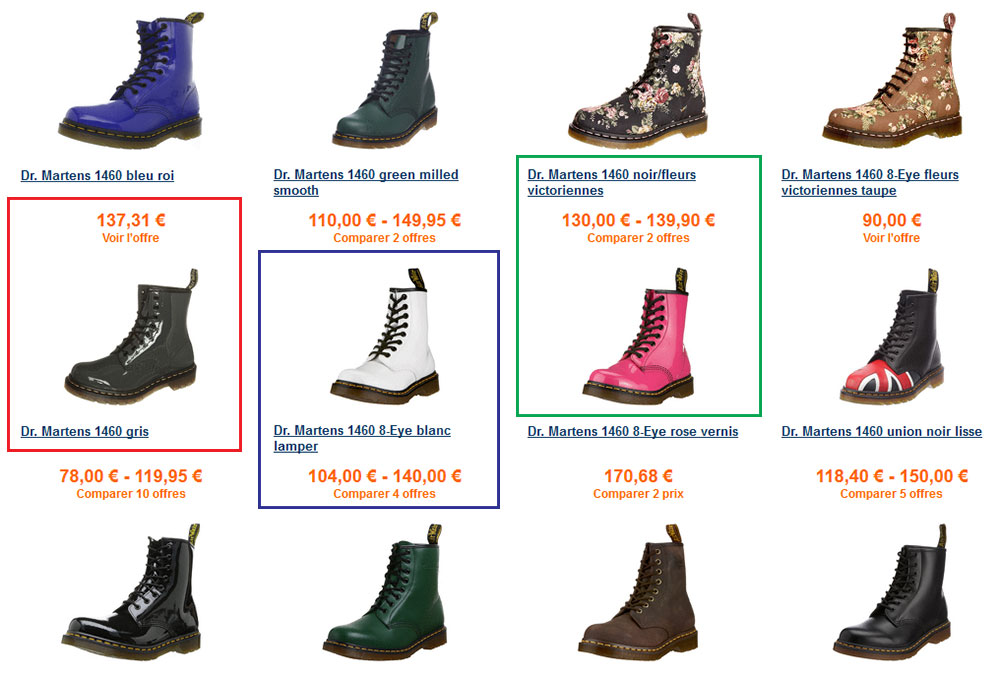
Dans cet exemple de site e-commerce, la loi de proximité est mal respectée, rendant confus le lien entre le produit et son prix notamment. Ainsi nous pourrions faire plusieurs assemblages (prix, produits, nom produits) sans qu’aucune des propositions ne paraisse plus valide ou plus évidente qu’une autre.
En design graphique, deux éléments similaires graphiquement induisent un sens ou un objectif commun.

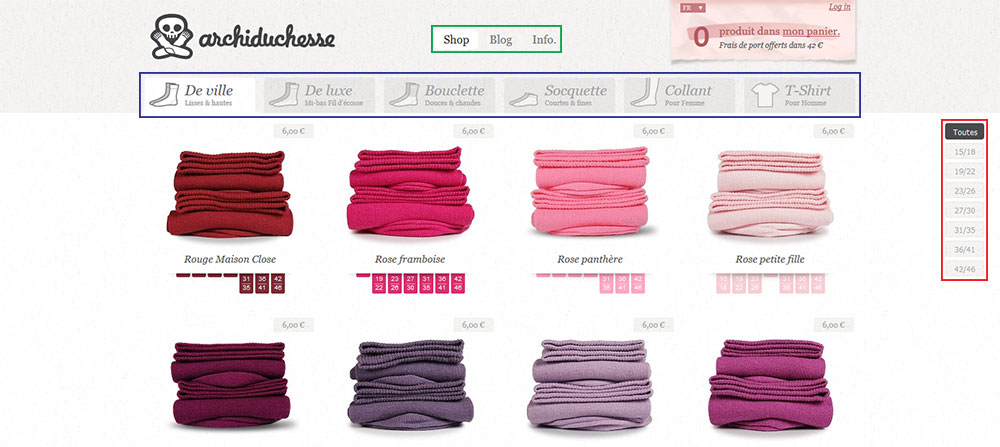
Dans cet exemple, on constate que la typographie, le corps et la couleur du texte, le hover, l’ajout ou non d’image varie selon l’importance et la fonction du menu. Cette distinction graphique favorise la lecture du site internet en permettant de relier les rubriques de même nature entre elles.
Il est dit qu'une forme fermée est plus facilement identifiée et identifiable qu'une forme ouverte.

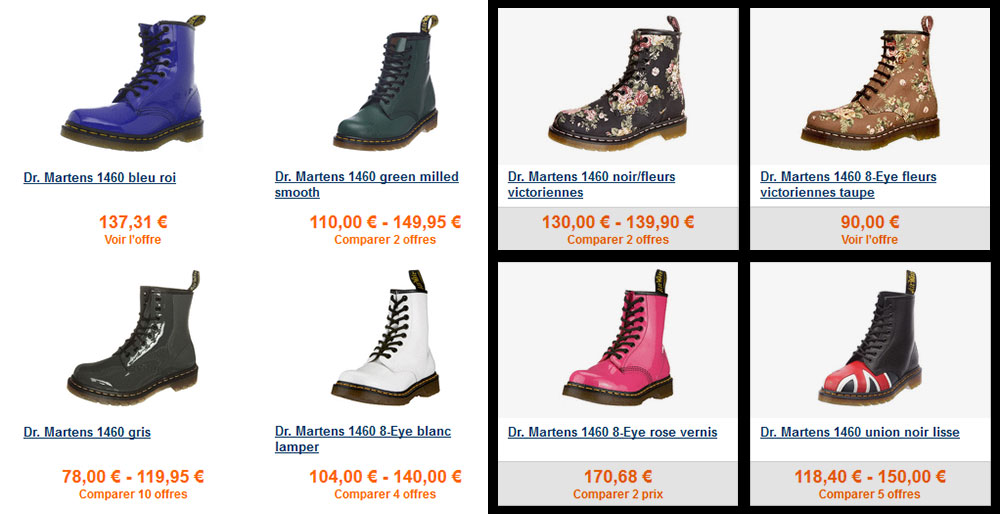
Pour reprendre notre premier exemple : nous comprenons plus facilement, ici, l’organisation du tableau de droite que celui de gauche, car la zone attribuée à chaque élément est clairement délimitée et définie.
En design d’interface, un élément est compris entant qu’objet spécifique mais également entant que partie d’un tout. Ainsi plus les éléments sont proches les uns des autres, plus nous percevons le lien, le prolongement, la continuité qui les unis : émerge alors une nouvelle forme, plus grande dont l’objet n’est qu’une partie.

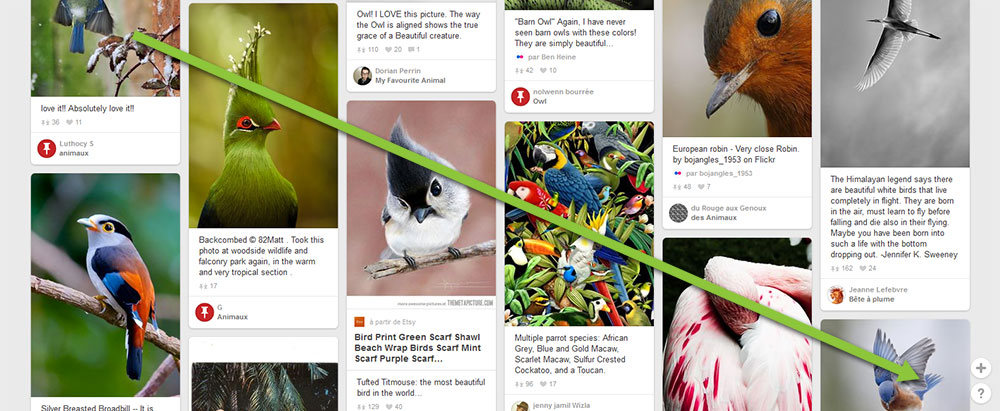
Pinterest utilise avec doigté ce principe. Les bandeaux d’images sont mis en scène de telle façon que nous avons tendance à relier une image à sa voisine d’à côté. Ainsi, en plus de balayer l’ensemble de l’écran, du fait du décalage des images entres elles, nous sommes invités à scroller toujours plus bas afin de suivre cette forme infinie.
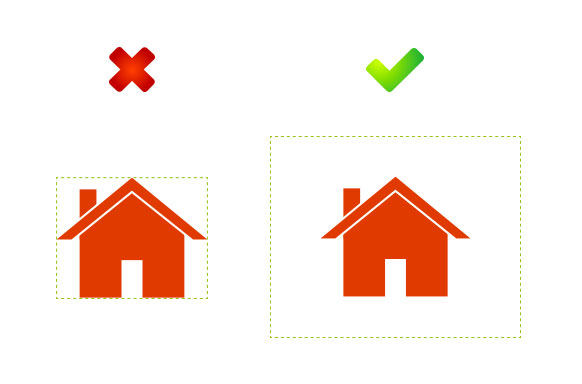
La loi de Fitts énonce que le temps requit pour atteindre une cible est proportionnelle à la taille de l’objet ainsi qu’à la distance à laquelle elle se trouve. Ainsi, plus une cible est grande et proche, plus elle est rapide à atteindre.

Sur un site internet, lors de la création d’un lien image par exemple, il peut être judicieux d’élargir le champ cliquable au-delà de l’image elle-même (si le design le permet) de manière à faciliter l’action de l’utilisateur.
La loi de Hick déclare que le temps nécessaire pour prendre une décision augmente en fonction du nombre d’alternatives possibles. C’est-à-dire que plus le choix est varié et grand, plus la prise de décision est longue.
En somme, sur un site e-commerce, par exemple, si la liste des produits proposée est trop grande, il peut être intéressant d’aider l’utilisateur à cibler sa demande, permettant ainsi de diminuer le nombre de résultats affichés : en lui offrant des options à cocher afin de préciser sa requête notamment (couleurs, tailles, marques etc.) ou en lui proposant un tri d’affichage (par prix, par popularité etc.).
« L’être humain peut retenir environ 7 éléments à la fois dans la mémoire à court terme, à plus ou moins deux éléments près ». Des études plus récentes ont, en réalité, établi que ce nombre est de 4.
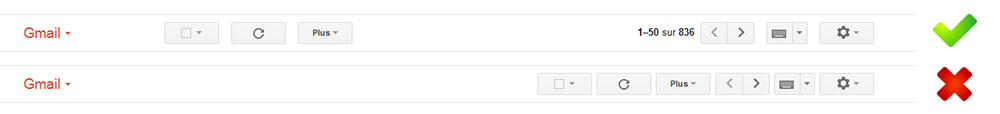
Ainsi, lors de la mise en place d’une liste ou d’un ensemble d’éléments de même nature, il peut être intéressant de les regrouper en sous-groupe de manière à ne dégager seulement que 2 à 4 grands groupes.

Dans cet exemple, les options d’actions possibles proposées par gmail nous sont présentées en 2 groupes de 3 au lieu de 6 groupes. De cette manière, la lecture des options est facilitée.